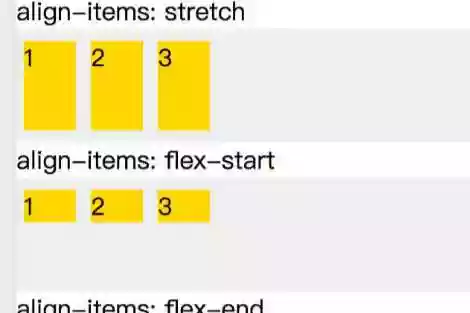
微信小程序flex布局
在弹性布局下(display:flex),元素我们可以设置以下属性,如果不是弹性盒对象的元素,则以下属性不起作用。flex-directions属性规定灵活的项目方向,row代表水平方向(行),row-reverse同行,不过以相反的顺序。column代表垂直方向(列),column-reverse同列,不过以相反的顺序。initial默认值,inherit继承。
谷歌浏览器主页,命令行被篡改恢复办法
最近不知道装了什么东西,导致谷歌浏览器主页的命令行被篡改了,一打开浏览器,就自动打开http://www.tonavit.com这个网站,紧接着跳转到https://hao.360.com这个流氓网站,其中标红的部分就是命令行被修改的部分。(在浏览器的地址栏中输入chrome://version/就可以打开命令行)
【教程】快速入门,十天学会ASP
十天学会ASP教程之第一天:安装调试ASP的环境学习目的:安装调试ASP的环境,并且调试第一个简单的程序。因为我们学ASP的目的就是想建立一个网站,那么一般习惯是建立的网站内所有文件应该同时放到一个文件夹中(当然这个文件夹中还可以按需要设置子文件夹!),所以在这里我在E盘建立一个myweb的文件夹。首先来安装Windows 2000/XP自带的IIS作为服务器。在这里因为我的机器是XP所以所有截图都是XP下完成的。控制面板-->>添加或删除程序。
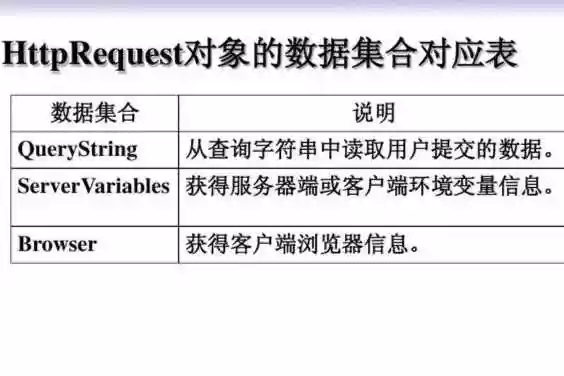
request.servervariables参数
ServerVariables 集合检索预定的环境变量。 语法 Request.ServerVariables ( server environment variable ) 参数 服务器环境变量 指定要检索的服务器环境变量名。可以使用下面列出的值
关于Application.Lock…Application.Unlock有什么作用?
因为Application变量里一般存储的是供所有连接到服务器的用户共享的信息(就像程序中所说的 "全局变量 "), 由于是全局变量,所以就容易出现两个或者多个用户同时对这一变量进行操作的情况从而产生冲突,而Application.Lock和Application.Unlock就是为了解决这一问题的,
使用Lock就能确保了在某一时段所有连接到服务器的用户之中只有一个用户能获得存取或修改该Application变量的权限(即对该公共变量进行锁定操作)。其它任何用户想要获得这样的权限就必须等当前权限用户结束其锁定或者当前ASP程序终止执行。
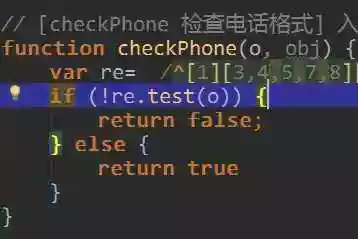
JS test()正则验证手机号是否正确
用途:检查输入手机号码是否正确 输入: s:字符串 返回: 如果通过验证返回true,否则返回false function checkMobile(s) var regu =/^[1][3][0-9]9$/; var re = new RegExp(regu);
十三则DW使用快技法
十三则DW使用快技法 1、灵活运用样式 熟悉网页设计的网友就知道,调用Style的方法很多,我们可以单击鼠标右键选择Custon Style来调用Style标准,也可以在状态栏中的元素列表上单击右键来调用Style。虽然不同的方法达到的效果看似一样,但实际上产生的HTML代码则完全不同
js放大缩小网页文字字号的功能代码
通过借助JS代码,可以实现网页中的字号放大或缩小的目的,方便浏览者在访问的时候根据自己的需要或视力调整网页文字的大小,此功能由两个部分组成。
ASP如何使用MYSQL数据库?
MYSQL数据库以它短小、方便、速度快、免费等优点成为很多网站目前首选 数据库,但一般都是用PHP+MYSQL相结合来开发各种动态页面,其实ASP也可以使用MYSQL数据库开发动态页面,想要asp能连接mysql数据库需要安装MySQL ODBC 3.51 驱动或其它版本驱动,通常用的是MySQL ODBC 5.2 Unicode driver,支持utf-8编码
网站设计要诀
根据成功网站的经验,网页的风格、容量等要素、网站导航、网站推广都有一定之规,而且还要互相协调,才能构筑出一个成功的营销网站。前面我谈到了如何给你的网站取一个响亮的域名,现在,我们来看看规划你的网站应该注意些什么问题。1.网页应易读网站设计最重要的诀窍,恐怕就是你的网页要易读
网站的版面设计
设计首页的第一步是设计版面布局。就象传统的报刊杂志编辑一样,我们将网页看作一张报纸,一本杂志来进行排版布局。 虽然动态网页技术的发展使得我们开始趋向于学习场景编剧,但是固定的网页版面设计基础依然是必须学习和掌握的。它们的基本原理是共通的,你可以领会要点,举一反三
网页色彩的搭配
首先我们先来了解一些色彩的基本知识:1.颜色是因为光的折射而产生的。2.红,黄,蓝是三原色,其它的色彩都可以用这三种色彩调和而成。网页html语言中的色彩表达即是用这三种颜色的数值表示例如:红色是color (255,0,0)十六进制的表示方法为(FF0000)白色为(FFFFFF)
神奇的Photoshop去除图片水印方法
很多素材图片上都被加上了各种各样的水印,而我们偏偏非常需要这张图片,又有很多人认为水印是无法去除的,只能使用图章、涂抹来修补,如果遇到水印覆盖部分的色彩复杂的图片,也只能望图兴叹了。