对接微信H5支付报错:“调用支付JSAPI缺少参数: total_fee”、“当前页面的URL未注册”
这两天需要给公司的项目接一个微信H5支付,由于是一个老项目,所以他们之前已经写了一套小程序的支付在运行了,查阅了微信支付的api文档之后,发现接口也适用于H5支付,所以就修修补补继续拿来用了,过程十分的不顺畅,碰到了一些理所当然又感觉非常奇葩的问题。
一、调用支付JSAPI缺少参数: total_fee

如上图,第一眼看到这个错误,肯定都以为是自己在调用下单接口的时候少传了金额参数,但实际上却不是,在我再三查阅文档之后,确定以及肯定不是这个问题,在微信开发者社区逛了一圈之后,发现很多人出现这个问题,但真实的原因都不是因为金额未传,而是因为其他的一堆乱七八糟的错误,诸如:“request body乱码”、“设备机型问题”等,简直五花八门。
由于这个东西本地不太方便调试,所以最好发到服务器上测试,遂开启了疯狂log模式,在打印的log日志中发现微信给我的提示“appid和openid不匹配”,瞬间反应过来,之前是小程序,现在是公众号,二者的appid是不一样的,修改过来之后,发现依旧报这个错误,继续查找log,发现它又换了一个错误“appid和mch_id不匹配”,这个是要求我们在公众号中开启微信支付功能。
至此,我的问题得到了解决,如果大家有碰到类似的问题,别犹豫,多打点儿log就能找到真实的错误原因。
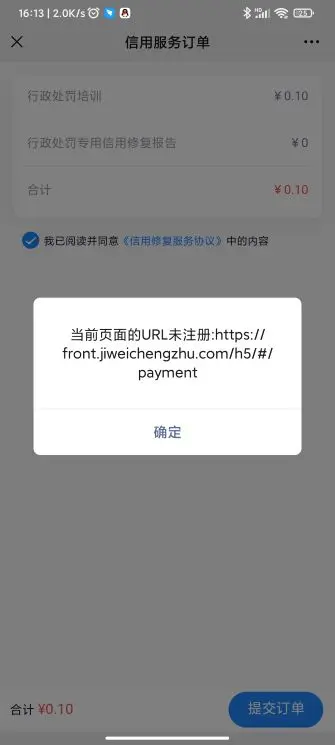
二、当前页面的URL未注册: https://www.suuxx.com/h5/

如上图,在total_fee的问题解决了之后,紧接着就又碰到了url未注册的问题,这个提示信息倒是挺精准的,这个是需要在微信的商家账户平台(老版本直接在公众号的支付菜单)中为JSAPI支付配置一个支付授权目录,我这里的目录是https://www.suuxx.com/h5/,注意最后面这个斜杠不能省略,因为表示的是一个目录而非请求,所以必须带上。

配置好了之后,发现还是不行,查资料的过程中,发现有人跟我配置的一模一样就没问题,但是我这里就是不行,后来看到有人说是#号的问题,因为前端页面是vue写的,路由使用的是hash,所以是带上了一个#号,但是人家用了#号也没啥问题,不过我还是将前端项目中的vue路由模式改为history,配合nginx进行访问之后,此问题得到解决。
这里还需要注意一点,我在查资料的过程中,发现很多人提到目录的层级问题,我们配置的目录是到/h5/这一层,如果路径太深的话,超过1层了貌似也会报这个错,不过我并么有去验证,大家如果碰到了这个问题,可以去试一下。
三、商户号该产品权限预开通中,请等待产品开通后重试

如上图,本以为支付配置好了之后就可以了,结果又提示权限预开通的问题,这个问题跟total_fee有的一拼,因为根本不是支付权限没配置好,是因为trade_type参数传的不对,按照微信支付的官方文档来传,H5支付需要传MWEB,但是实际在使用的过程中,其实需要传JSAPI,简直有毒。
声明:本站部分文章,来源于互联网收集分享。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
转载本文注明出处:http://www.suuxx.com/blog/a/F0D51CFA05D6572F.html
留言评论